Introduction
Testing Vue.js applications is essential for ensuring code quality, maintaining reliability, and delivering exceptional user experiences. In this comprehensive guide, we’ll explore the best practices and techniques for testing Vue.js applications, leveraging Jest and Vue Test Utils to streamline the testing process.
Understanding the Importance of Vue.js Testing
Testing is crucial for identifying bugs, validating functionality, and maintaining code integrity in Vue.js applications. Comprehensive testing ensures that applications perform as expected across various scenarios and environments, enhancing overall quality and user satisfaction.

Essential Tools for Vue. js Testing
- Getting Started with Jest and Vue Test Utils
Jest is a popular JavaScript framework known for its simplicity, speed, and flexibility. Vue Test Utils, on the other hand, is an official testing utility library for Vue.js applications, providing a set of tools for writing unit and integration tests. - Writing Unit Tests with Vue Test Utils
Vue Test Utils enables developers to write unit tests for Vue.js components with ease. By mounting components and simulating user interactions, developers can validate component behavior, state changes, and event-handling logic. - Testing Vue.js Applications with Jest
Jest offers powerful features for testing Vue.js applications, including snapshot testing, mocking APIs, and asynchronous testing capabilities. Developers can write comprehensive integration tests to validate application behavior across multiple components and modules. - Implementing Test-Driven Development (TDD) in Vue.js
Test-driven (TDD) is a development approach that emphasizes writing tests before implementing application logic. By following the Red-Green-Refactor cycle, developers can iteratively build and test Vue.js applications, ensuring code correctness and maintainability.
Writing Tests for Vue.js Applications
- Unit Testing with Jest
Demonstrate how to write unit tests for Vue.js methods, computed properties, and Vuex store actions using Jest. Showcase Jest’s features, such as assertions, mocking, and test runners, to ensure the correctness of individual units of code. - Component Testing with the Vue Test Utils
Walk through the process of writing component tests with Vue Test Utils, covering mounting components, simulating user interactions, and asserting component behavior. Show examples of snapshot testing, shallow rendering, and mocking dependencies to test Vue components thoroughly. - End-to-End Testing with Cypress
Introduce Cypress, a powerful end-to-end testing framework, for testing Vue.js applications. Guide readers through setting up Cypress, writing tests to simulate user interactions, and validating application functionality across different scenarios.
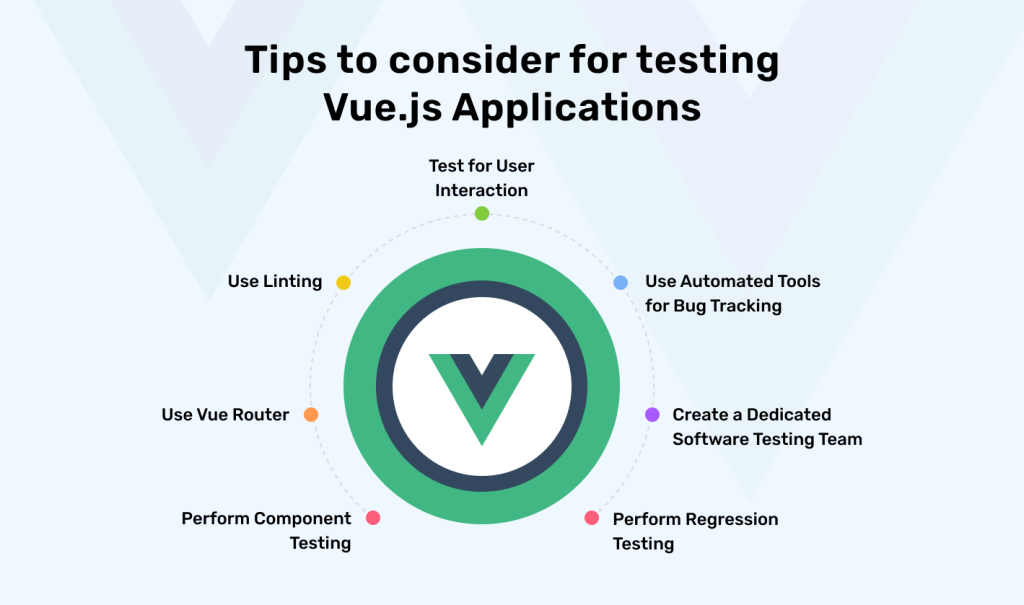
Best Practices for Vue.js Testing

Adhering to best practices is essential for effective Vue.js testing. This includes organizing test suites, writing clear and concise test cases, maintaining high code coverage, and leveraging testing patterns such as Arrange-Act-Assert (AAA) for improved readability and maintainability.
- Automating Tests with Continuous Integration
Integrating testing into the CI/CD pipeline ensures that tests are automatically executed whenever code changes are made. Continuous integration platforms like Jenkins or Github Actions enable developers to automate testing workflows, providing rapid feedback on code changes and ensuring code quality. - Keep Tests Isolated and Focused
Emphasize the importance of keeping tests isolated and focused on specific functionalities or components to ensure clarity and maintainability. - Use Mocks and Stubs
Encourage the use of mocks and stubs to simulate external dependencies and isolate components for testing, reducing dependencies on external services or resources. - Automate Testing Workflow
Highlight the benefits of automating the testing workflow using tools like continuous integration (CI) pipelines, test runners, and code coverage analysis for efficient and reliable testing.
Conclusion
Testing Vue.js applications is essential for ensuring their reliability, performance, and maintainability. By leveraging tools like Jest and Vue Test Utils, developers can write comprehensive tests covering unit, component, and end-to-end scenarios, enabling them to deliver high-quality applications with confidence. Embrace the testing practices and tools outlined in this guide to elevate your Vue.js development workflow and build robust, error-free applications.
Vue.js Testing Guide: Jest & Vue Test Utils | Hire an experienced team of Web App from Aipxperts. Contact us for project estimates and enjoy a 15-day risk-free trial period.